لُبِ کلام
حجم بالای تصاویر می تواند به شدت بر سرعت سایت تأثیر منفی بگذارد و تجربه کاربری را کاهش دهد. در این مقاله، روش های ساده و کاربردی کم کردن حجم عکس سایت را بررسی می کنیم که بدون افت کیفیت، سرعت سایت شما را افزایش خواهد داد.
تصاویر جذاب و باکیفیت، اولین چیزی هستند که توجه کاربران را در یک سایت فروشگاهی جلب می کنند. اما آیا می دانستید همین تصاویر می توانند قاتل سرعت سایت شما باشند؟ یک سایت کند، کاربران را خسته کرده و آن ها را از خرید منصرف می کند. نگران نباشید! در این مقاله قرار است یاد بگیرید چطور تصاویر سایت تان را بدون افت کیفیت، بهینه کنید تا هم سرعت سایت را افزایش دهید، هم سئو را تقویت کنید و هم تجربه ای عالی برای مشتریان خود ایجاد کنید.

مشکلات رایج در استفاده از سایت سازها
تأثیر حجم عکس ها بر سرعت سایت
تصاویر بزرگ و بهینه نشده می توانند زمان بارگذاری صفحات وب را به شدت افزایش دهند. این موضوع مخصوصاً در سایت های فروشگاهی که تصاویر محصولات نقش اصلی را ایفا می کنند، بسیار حیاتی است. وقتی سرعت سایت کاهش یابد، کاربران ممکن است منتظر نمانده و سایت را ترک کنند، که به افزایش نرخ پرش (Bounce Rate) منجر می شود.
ارتباط کم حجم کردن عکس با بهبود سئو
سرعت سایت یکی از عوامل مهم در رتبه بندی گوگل است. سایت هایی که سریع تر بارگذاری می شوند، معمولاً رتبه بالاتری در نتایج جستجو دارند. تصاویر بهینه شده نه تنها باعث کاهش زمان بارگذاری می شوند، بلکه حجم کلی صفحه را کاهش می دهند و این به موتورهای جستجو سیگنال مثبتی ارسال می کند.
تجربه کاربری بهتر و افزایش نرخ تبدیل
یک سایت سریع و روان، تجربه بهتری برای کاربران ایجاد می کند. وقتی تصاویر به سرعت بارگذاری شوند، کاربران راحت تر می توانند محصولات را بررسی کرده و تصمیم به خرید بگیرند. این تجربه مثبت می تواند نرخ تبدیل را افزایش دهد و مشتریان را به بازگشت دوباره به سایت تشویق کند.
معرفی ابزار ها و سایت برای کم کردن حجم عکس بدون افت کیفیت
اگر به دنبال راهی سریع و آسان برای کاهش حجم تصاویر سایت خود هستید، ابزارهای آنلاین و رایگان بهترین گزینه هستند. این ابزارها بدون نیاز به نصب نرم افزار یا دانش تخصصی، تصاویر شما را بهینه می کنند و در عین حال کیفیت آن ها را حفظ می کنند. در ادامه، با بهترین ابزارهای رایگان برای بهینه سازی عکس آشنا می شوید که می توانند زمان و هزینه شما را صرفه جویی کنند و سرعت سایت تان را افزایش دهند.
نکته مهم: ابزارها و سایت های زیادی برای کاهش حجم عکس وجود دارند. در این مقاله، تنها بهترین و کاربردی ترین ابزارهای کاهش حجم تصاویر که امتحان خود را پس داده اند معرفی شده اند، تا شما بدون سردرگمی بتوانید سریع و مؤثر از آن ها استفاده کنید.
squoosh.app بهترین سایت کاهش حجم عکس (رایگان)
پیدا کردن سایتی که هم رایگان باشد، هم تبلیغات نداشته باشد و هم سریع، ساده و باکیفیت کار شما را انجام دهد کار آسانی نیست! سایت squoosh.app یکی از همان وبسایت هاست. برای استفاده از این سایت هیچ دانشی نیاز نیست چراکه کار با این سایت بسیار راحت است.
آموزش بهینه سازی عکس با squoosh.app
برای کاهش حجم تصاویر خود، وارد سایت با آدرس squoosh.app شوید.
در وسط سایت دکمه “Drop OR Paste” را کلیک کنید و عکس خود را انتخاب کنید.
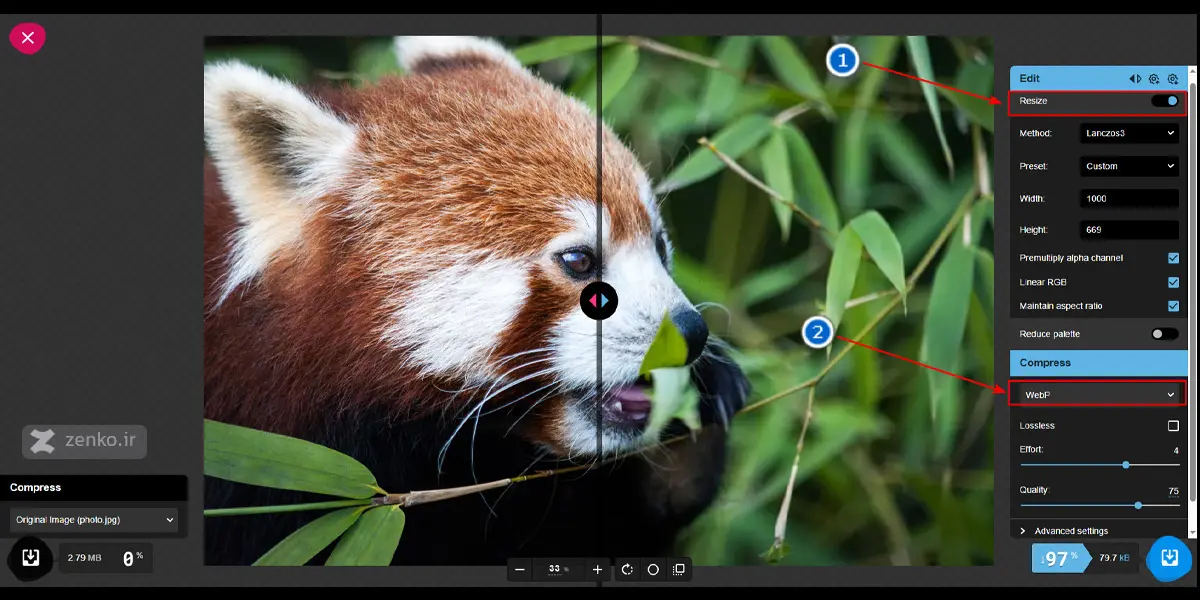
در صفحه باز شده، پایین سمت راست پنجره مربوط به تنظیمات عکس نمایش داده میشود. یکی از مزیت های این سایت این است که همزمان میتوانید تاثیر تنظیمات بر کیفیت سایت را مشاهده کنید. (برخلاف ابزار های دیگر)
- امکان تغییر اندازه تصاویر: Resize
با انتخاب این گزینه میتوانید ابعاد تصویر خود را تغییر دهید.
Width: عرض تصویر و Height طول تصویر به پیکسل - بهینه سازی عکس در بخش Compress
در این بخش با انتخاب فرمت دلخواه خود از لیست کشویی، عکس به فرمت جدید تغییر میکند. همزمان میتوانید تاثیر تغییر فرمت را بر حجم عکس در پایین صفحه مشاهده کنید.
در بخش webp، میتوانید با تنظیم آیتم ها Quality و Effort حجم و کیفیت عکس را تغییر دهید.
در انتها نیز با کلیک روی آیکون دانلود، عکس با فرمت و تنظیمات جدید دانلود میشود.
نکته: بهترین کار این است که تنظیمات پیشفرض سایت را تغییر ندهید. تنها به تغییر فرمت به WebP و ابعاد عکس بسنده کنید. همین دو مورد میتواند تا ۸۰% حجم تصویر را کاهش دهد. تنظیمات افراطی میتواند تاثیر بسیار بدی بر کیفیت تصویر بگذارد.
نکته: فرمت عکس (پسوند عکس) در حجم آن بسیار تاثیر گذار است. برای عکس هایی که قرار است در سایت آپلود شوند، بهتر است از فرمت WebP یا AVIF استفاده کنید. بدترین و پرحجم ترین فرمت تصویر PNG هست که تا حد امکان از آپلود تصاویر PNG روی سایت وردپرسی باید خودداری کرد.
استفاده از تنظیمات فتوشاپ
اگر برای ادیت تصاویر از فتوشاپ استفاده میکنید خبر خوب این است که میتوانید همانجا نسبت به بهینه سازی عکس خود اقدام کنید. با توجه به بررسی های تیم زنکو، این آپشن فتوشاپ تا حد بسیار خوبی حجم عکس را بدون افت کیفیت کاهش میدهد و نیازی به استفاده از سایت های کمکی نخواهد بود.
روش بهینه سازی عکس در فتوشاپ:
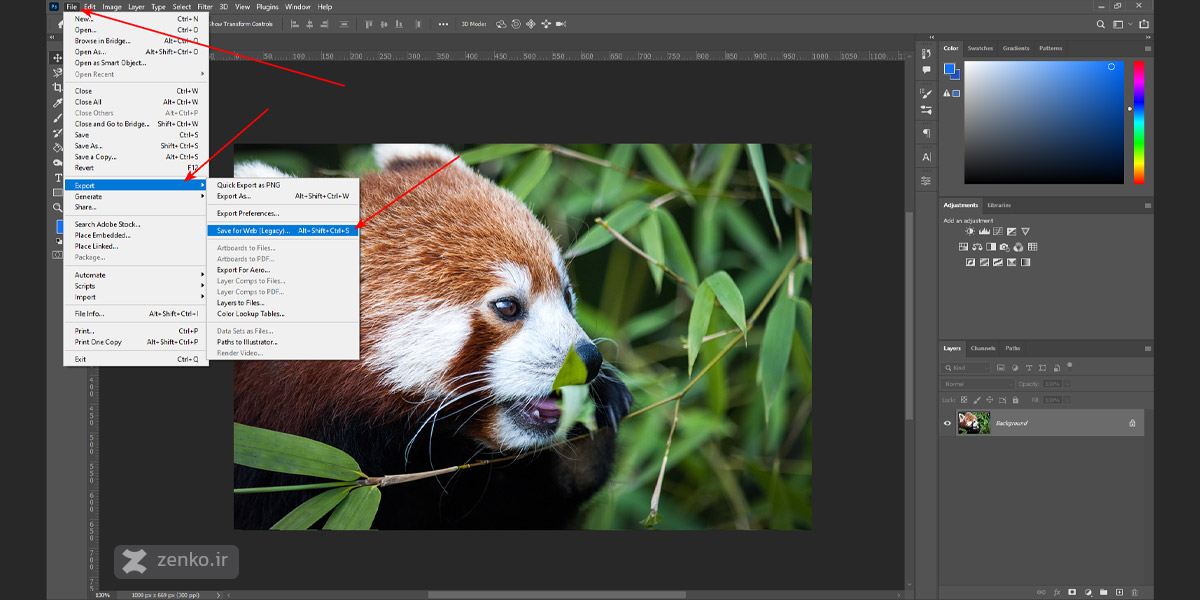
بعد از اتمام ادیت تصویر، در تب File گزینه Export مورد Save for web را انتخاب کنید. (یا فشردن کلید های Ctrl + Alt + Shift + S)
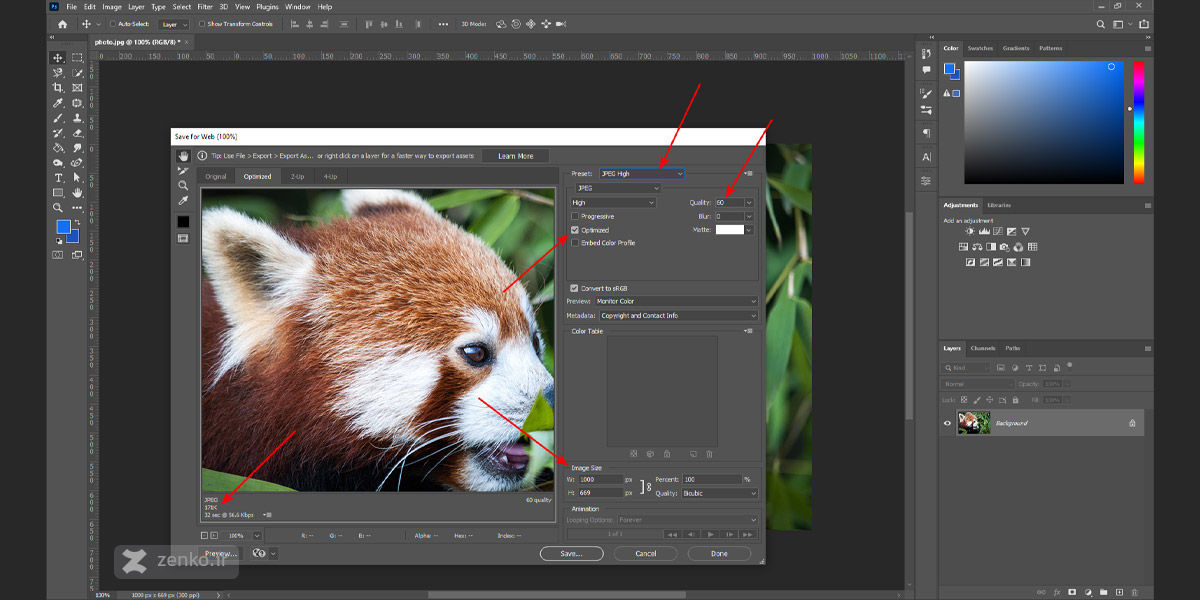
در پنجره باز شده میتوانید فرمت، کیفیت، ابعاد عکس و سایر تنظیمات را انجام دهید. پیشنهاد میشود تنظیمات را تنها به تنظیم کیفیت و ابعاد بسنده کنید. با تنظیم همین دو مورد خروجی قابل قبولی خواهید داشت.
پیشنهاد: بعد از بهینه سازی در فتوشاپ، پیشنهاد میشود برای تغییر فرمت تصویر و اعمال بهینه سازی بیشتر، عکس را در squoosh.app بهینه کنید. البته توجه کنید که اینکار موجب افت کیفیت تصویر نشود.

فرمت های مناسب تصاویر برای سایت
بررسی فرمت های JPG، PNG و WebP
فرمت های JPG و PNG از رایج ترین فرمت های تصاویر در سایت ها هستند. JPG برای تصاویری با جزئیات زیاد و طیف رنگی گسترده (مانند تصاویر محصولات) مناسب است، در حالی که PNG برای تصاویری با پس زمینه شفاف یا طراحی های گرافیکی ساده استفاده می شود. WebP اما، یک فرمت جدیدتر و مدرن است که توسط گوگل معرفی شده و می تواند تصاویر را با حجم کمتر و کیفیت مشابه ارائه دهد.
کدام فرمت عکس برای سایت فروشگاهی مناسب تر است؟
برای سایت های فروشگاهی، استفاده از فرمت JPG برای تصاویر محصولات که نیاز به جزئیات بالا دارند، توصیه می شود. PNG می تواند برای لوگوها و تصاویری که به شفافیت نیاز دارند، مناسب باشد اما توصیه نمیشود. اما WebP بهترین گزینه برای ترکیب کیفیت بالا و کاهش حجم تصاویر است، به خصوص اگر سایت به سرعت بیشتری نیاز داشته باشد.
مزایای استفاده از WebP برای کاهش حجم تصاویر
WebP قادر است تصاویر را با حجم ۲۵-۳۴ درصد کمتر از JPG و PNG فشرده کند، بدون اینکه تفاوت قابل توجهی در کیفیت ایجاد شود. این فرمت به طور مستقیم باعث کاهش زمان بارگذاری صفحات می شود و همچنین در بهبود رتبه سایت در موتورهای جستجو نقش دارد. پشتیبانی اکثر مرورگرهای مدرن از WebP نیز این فرمت را به انتخابی ایده آل برای سایت های فروشگاهی تبدیل کرده است. فرمت WebP مانند PNG از تصاویر شفاف پشتیبانی میکند.
ابعاد مناسب عکس های سایت فروشگاهی
ابعاد تصاویر سایت عدد ثابتی نیستند و هر سایت متناسب با قالب آن میتواند ابعاد متفاوتی را ساپورت کند. بهترین کار پرسیدن ابعاد از طراح سایت است. در اینجا تنها برخی ابعاد رایج در سایت فروشگاهی درج شده.
- ابعاد تصاویر محصول سایت: اگر نیاز به جزئیات در عکس نباشد، ۸۰۰ × ۸۰۰ پیکسل مناسب است. اگر نیاز به جزئیات داشته باشد، ۱۰۰۰ × ۱۰۰۰ پیکسل میتواند پاسخگوی نیاز شما باشد. این ابعاد برای قالب مربعی هستند که متناسب با قالب صفحه محصول میتوانند مستطیل هم باشند. برای مثال ۱۰۰۰ × ۱۵۰۰ پیکسل. ابعاد بالاتر از ۱۰۰۰ پیکسل پیشنهاد نمیشود.
- ابعاد عکس شاخص مقاله: به طور معمول ۱۲۰۰ × ۶۰۰ پیکسل مناسب است.
ابعاد عکس داخل مقاله: ۱۲۰۰ × ۶۰۰ پیکسل مناسب است. - ابعاد لوگو سایت: این ابعاد برای هر سایتی کاملا متفاوت است و به شکل لوگو بستگی دارد. در حالت عادی برای یک لوگو مستطیل ابعاد ۱۰۰ × ۴۰ پیکسل میتواند معقول باشد.
نتیجه گیری
کاهش حجم تصاویر سایت یکی از اقدامات اساسی برای بهبود سرعت و تجربه کاربری سایت های فروشگاهی است. با رعایت روش ها و نکات ذکر شده، می توانید سایتی سریع تر و کاربرپسندتر داشته باشید. اگر نیاز به مشاوره یا خدمات طراحی سایت دارید، زنکو همراه شماست.
سوالات شما
چرا حجم بالای تصاویر سرعت سایت را کاهش می دهد؟
زیرا حجم بالا باعث افزایش زمان بارگذاری سایت و مصرف بیشتر پهنای باند می شود.
آیا کاهش حجم تصاویر باعث افت کیفیت آن ها می شود؟
اگر از ابزارها و روش های مناسب استفاده کنید، می توانید بدون افت کیفیت، حجم تصاویر را کاهش دهید.
بهترین افزونه وردپرس برای کاهش حجم تصاویر چیست؟
افزونه های Smush و ShortPixel از بهترین گزینه ها هستند. استفاده از افزونه برای کاهش حجم عکس یا تغییر فرمت در سایت را اصلا پیشنهاد نمیکنیم. زیرا نتیجه عکس دارد و سایت را با فایل های زیاد و درخواست های مکرر سنگین میکند.
آیا تغییر فرمت تصاویر به WebP ضروری است؟
WebP یک فرمت پیشرفته است که می تواند بدون افت کیفیت، حجم تصاویر را کاهش دهد. ضروری نیست اما بسیار به سرعت سایت کمک میکند.
چگونه تصاویر آپلود شده قبلی را بهینه کنیم؟
از افزونه های وردپرس یا ابزارهای آنلاین برای فشرده سازی تصاویر استفاده کنید. اینکار نیاز به دقت زیادی دارد. زیرا در صورت عوض شدن نام فایل عکس، سایت شما دچار خطاهای ۴۰۴ خواهد شد. سعی کنید نام و فرمت فایل تغییری نکند.